We’re a sponsor of this weekend’s Data Journalism Challenge, with The Irish Times, the Hacks and Hackers Data Journalism Meetup, and Qualtrics. It’s a two-day event where teams will compete to create a story from a brand-new dataset about attitudes to work across ten European countries.
Teams should include between 5 and 7 members, and you can form your own, or you can just show up and be placed on a team based on your skills. Winners will receive a Qualtrics licence to research into consumer behavior.
Thinking about entering? You’ll be judged based on how well you visualize, narrate, socialize, humanize, personalize, and utilize communication. In other words, can you make the data compelling without skewing the results too much, and can we still see the human beings behind the data? If you’re building a team, prepping to join us, or just curious, here’s a list of tips that we think will boost your chances of creating a prizeworthy data visualization.
1. Build a smart team by thinking about the people, not the tools they can use
Data journalism requires solid reporting, analysis, storytelling and visual representations, which means that what you need is almost never in a single person’s skillset. The most important factor is to think about the capacity of each member; the technical skillset is just one type of contribution.
You can teach someone to use a camera in a few minutes, but learning what to point it at takes years. Yes, it’s helpful if you have someone who can find their way around Javascript, and someone who is a whiz in InDesign is definitely an asset, but judges will be looking for that ‘something extra’, which you’re most likely to find if you include someone who is a creative (and pragmatic) storyteller on your team. Besides, if you mix your skills, you’ll have a lot more fun and come up with a much wider range of ideas.
2. Know what you’re trying to say, then get out of the way
Analyze the data first, then come up with your story, and then design what you need to convey it.
You’re unlikely to have the kind of data and time to get something like this finished, but one of the best uses of data is in Spotify’s Serendipity feature, which shows you where two people listening to Spotify pressed play on the same song at the same time. It works because the designer, Kyle McDonald, made a decision before he built the tool. He knew that he wanted it to work with realtime data, where he wanted to draw the data from, and what shape it took. Then he did it and got out of the way, letting serendipity do its own thing.
3. Choose the simplest possible elements
All of the ‘keep it simple’ advice from every other realm applies tenfold in data journalism. It’s not just about getting rid of chartjunk, but making sure that you put understanding before anything else. Understanding is not some simple formula you can follow but is a combination of clarity and aesthetics -- it needs to show information clearly, but it needs to be compelling enough to grab attention, and that’s not something you can just science-up.
Have a read of this part of the Data Journalism Handbook (and really, the whole handbook, if you have time), which reiterates Strunk and White’s advice about avoiding unnecessary words and using the simplest ones possible. You probably already know that design is done when there's nothing left to take away. Also remember that vanilla is a flavor (and when it's done right, it's the best one).
4. First drafts are always terrible, and it's okay to fail
Don’t panic, just find the best data you can, clean it up, and start again. If it turns out that your data isn’t actually that good, then there isn’t much you can do to salvage it -- good visualizations need a foundation of good data. Even with the best data, be prepared to fail a few times before you get something that works. If you're struggling, it can be hard to know if it’s the data, or if you’re having an off-day. Don’t expect your first draft to be the final product, just make sure you leave yourself enough time to do a few versions before you have something you're happy with.
5. Have fun
A good story is interactive by nature, which means there’s no need to overegg your visualization with flourishes that show off your talent but give nothing to the reader. But just because data visualization is serious business doesn't mean you shouldn't enjoy it. Like with writing and any other creative act, if you’ve had a good time, that will come through. For example, this taxonomy of London hipster coffee shop names is genuinely interesting, but it also looks like the people behind it had a pretty entertaining time making it. It looks good, and it's easy to follow, even though it's packed with information.
6. Don't be a jerk
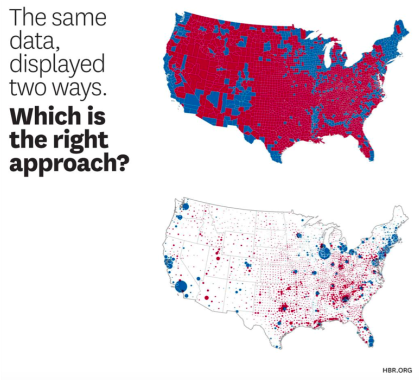
Telling a good story with data visualization means taking some kind of position without detracting from what the data is actually saying, and there aren’t any reasonable shortcuts to doing this. It’s both an art and a science, unless, of course, you’re Fox News, who are one of the main culprits in being jerks with data. There are arguments for not starting your Y-axis at zero, but not many good ones.
7 Make sure it works technically
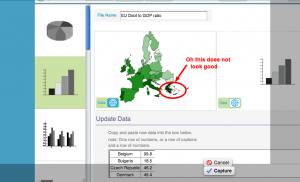
Now that non-responsive content tools are practically unheard of, it can be easy to overlook the way things work across different browsers and platforms. If you're using GetBulb to make your graphics, they're responsive by default, but depending on how and where you embed them, you'll still need to test. For most people, testing in a few different browsers and devices is plenty, so long as your story is aimed at people who generally keep their tech tools up to date.
If your intended audience is in the public sector, or in one of the more 'old school' industries like finance, law, or medicine, remember that these people don't always choose their platforms and operating systems, but have things like Windows XP and older versions of Internet Explorer forced on them by sadistic IT departments. This means that if you want to reach them, you'll need to make sure your graphics work in the tools they'll be using when it's the right time to reach them.
Creating good data visualization isn't just about showing what you can do, it's showing that you can meet your audience's needs, even if they're using IE8.
Want to register a team, or just sign up as an attendee? Go here -- it's free!